Смотри также: Как конвертировать видео в формат OGV на Убунту
На своем DokuWiki сайте видео надо показывать при помощи HTML5. Adobe Flash уже не популярен, и даже на TouTube больше не используется.
Для HTML5 годятся не все типы видео, а только формата mp4, webm, ogv или ogg.
Клипы в ДокуВики и так вставляются как обычные линки через Media Files в DW Edit и показываются как тамбнейлы.
Однако тамбнейлам нельзя задавать размеры и атрибуты. Чтоб это исправить, нам потребуется плагин html5video.
Скачиваем: html5video
Устанавливаем:
atool -x dokuwiki_plugin_html5video-master.zip mv dokuwiki_plugin_html5video-master html5video mv html5video /var/www/html/dokuwiki/lib/plugins
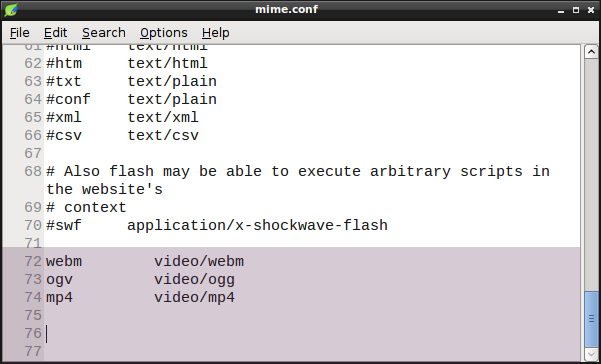
Добавляем Video MIME types к ДокуВики.
leafpad /var/www/html/dokuwiki/conf/mime.conf
и в конце файла вставляем:
webm video/webm ogv video/ogg mp4 video/mp4
Это позволит аплоудить файлы с расширениями .webm, .ogv, и .mp4.
Если потребуется, к .htacces добавляем
AddType application/webm webm AddType video/webm webm AddType application/ogg ogv AddType video/ogg ogv AddType application/mp4 mp4 AddType video/mp4 mp4
Перезагружаем Апачи:
sudo service apache2 restart
Теперь просто аплоудим видео в Медия Менеджере.
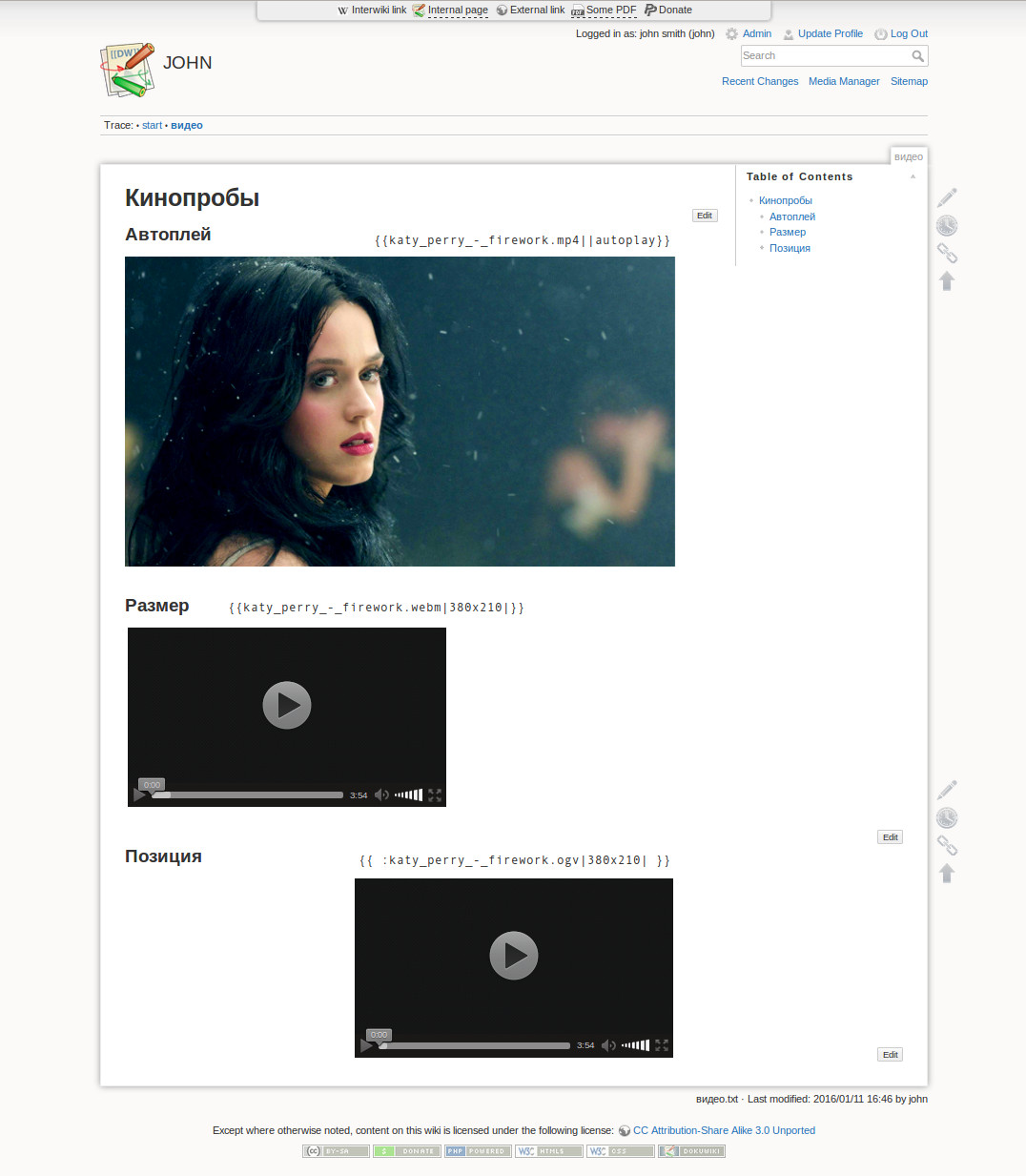
Изменяемые параметры
Размер
{{URL|ШИРИНАxВЫСОТА}} {{:videos:video.webm|320x240}}
Атрибуты
{{URL|ШИРИНАxВЫСОТА|АТРИБУТЫ}}
|
играть по кругу без конца |
|
начинать играть при загрузке страницы в браузере |
{{:namespace:video.webm||loop,autoplay}}
Позиция
| Лево | Центр | Право |
{{URL| }} |
{{ URL| }} |
{{ URL|}} |
Как конвертировать видео в формат OGV на Убунту