Dokuwiki – это Вики, которая не требует базы данных MySQL и оперирует только текстовыми файлами. Незаменимая в хозяйстве вещь. Как чайник хранит свои записи? Раскидает документы по разным форматам по разным папкам, а потом и забудет про них. Однако записи, заметки, рецепты и тд. можно хранить культурно, организованно, компактно в одном месте. Конечно есть специальный софт и все такое, но домашнюю вики можно достичь из любой точки земного шара и даже показать друзьям, куда они могут в частности вставлять свои добавления и коллаборировать в целом. Это веб-сайт.
Dokuwiki – элегантный, аккуратный и простой в обращении веб-сайт.
Установка
Сначала надо установить веб-сервер. Как это сделать на Линуксе, я объяснил тут. А как установить Линукс – тут.
Линукс – тоже очень удобная вещь для домашнего пользования. Если у вас нет каких-то специфических запросов к Ms. Windows, я б вам посоветовал поставить себе Линукс.
Итак, идем на сайт DokuWiki и скачиваем свежую копию.
При помощи atool разархивируем
atool -x dokuwiki- TAB
Двигаем папку dokuwiki в /var/www/html и меняем permissions:
sudo mv dokuwiki /var/www/html
sudo chmod -R a+w /var/www/html/dokuwiki/data
sudo chmod -R a+w /var/www/html/dokuwiki/conf
В идеале разрешения должны быть следующие:
для папки data
cd /var/www/html/dokuwiki
sudo sudo chmod -R 775 data
sudo chown -R www-data data/
для содержимого папки data:
cd /var/www/html/dokuwiki/data
sudo chmod 2775 {attic,cache,index,locks,media,meta,pages,tmp}
sudo chown www-data {attic,cache,index,locks,media,meta,pages,tmp}
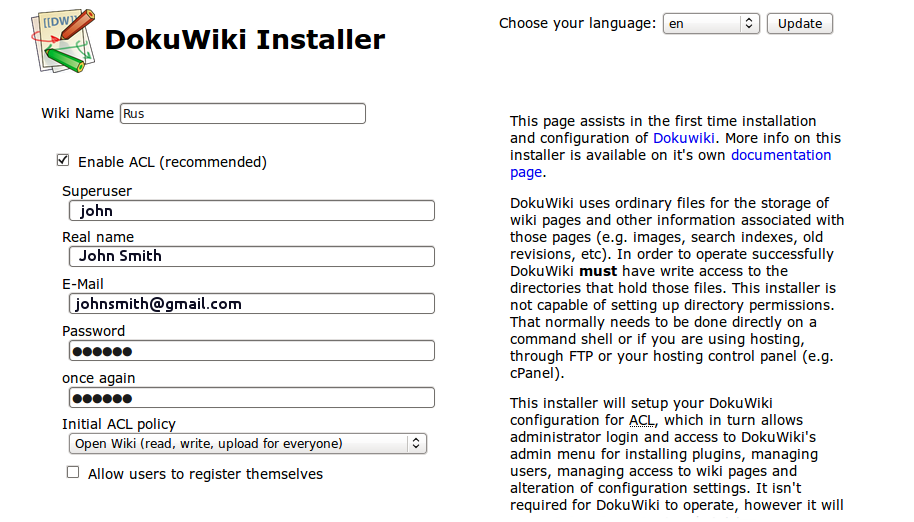
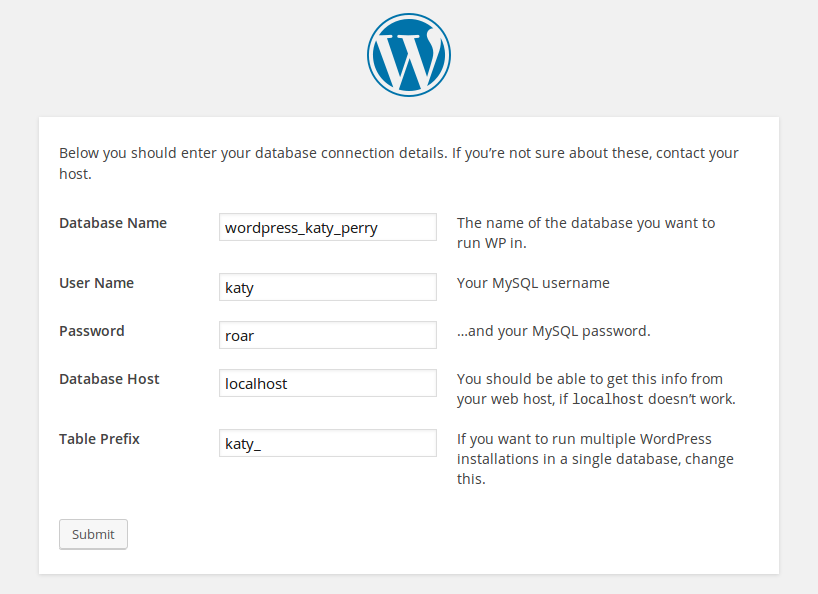
Потом в браузере открываем install.php:
http://localhost/dokuwiki/install.php
Если Файерфокс покажет пустую страницу, нажмите комбинацию (forse reload):
Alt+Shift+R
Иногда почему-то форс релоуд не помогает, а Гугл Хром показывает Error 500. Тогда надо перезагрузить Апачи.
sudo /etc/init.d/apache2 stop
sudo /etc/init.d/apache2 start
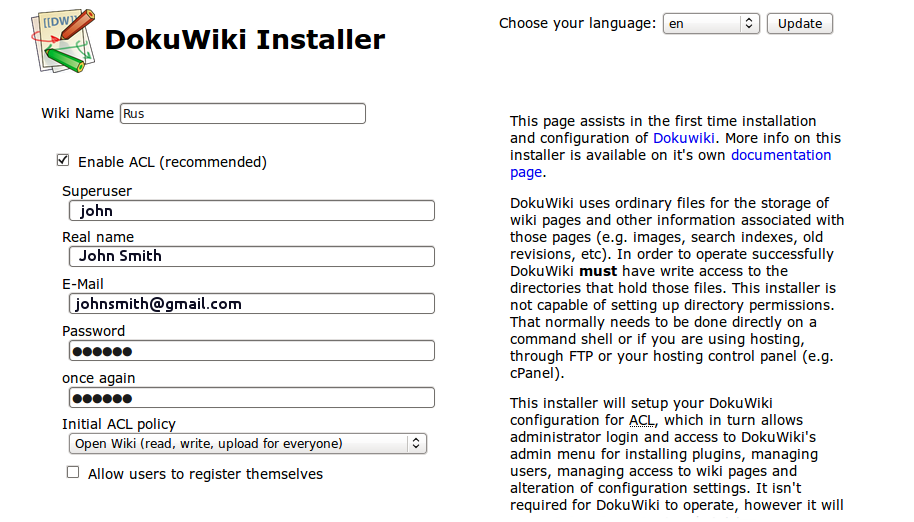
Зарегистрируйся как суперюзер.

Удаляем install.php в целях безопасности, чтоб кто-нибудь через интернет не смог его открыть и сбить все настройки:
rm /var/www/html/dokuwiki/install.php
Теперь в браузере просто вводим адрес:
http://localhost/dokuwiki
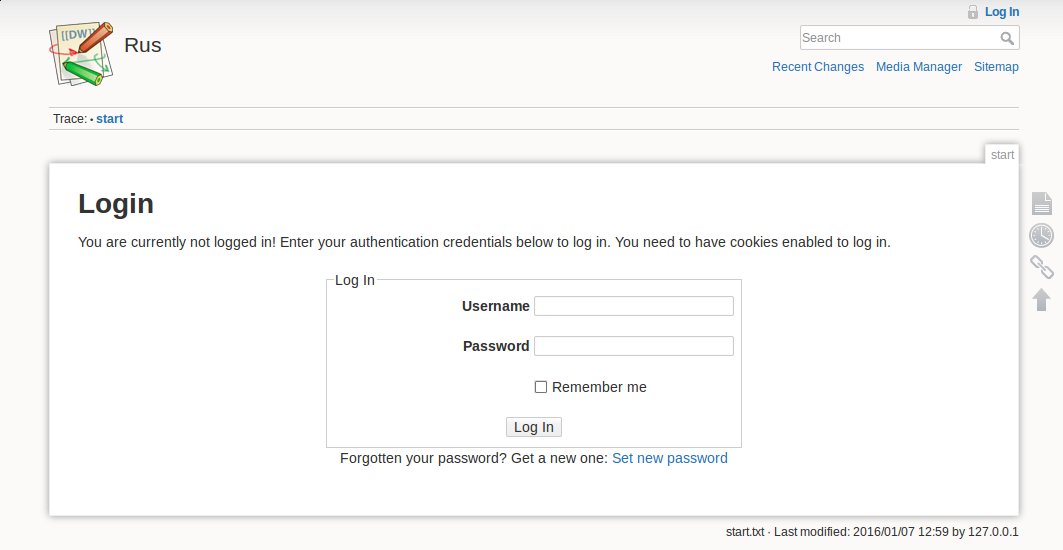
и попадаем на страницу логин. Вводим наши данные:
юзер: john
пароль: ******

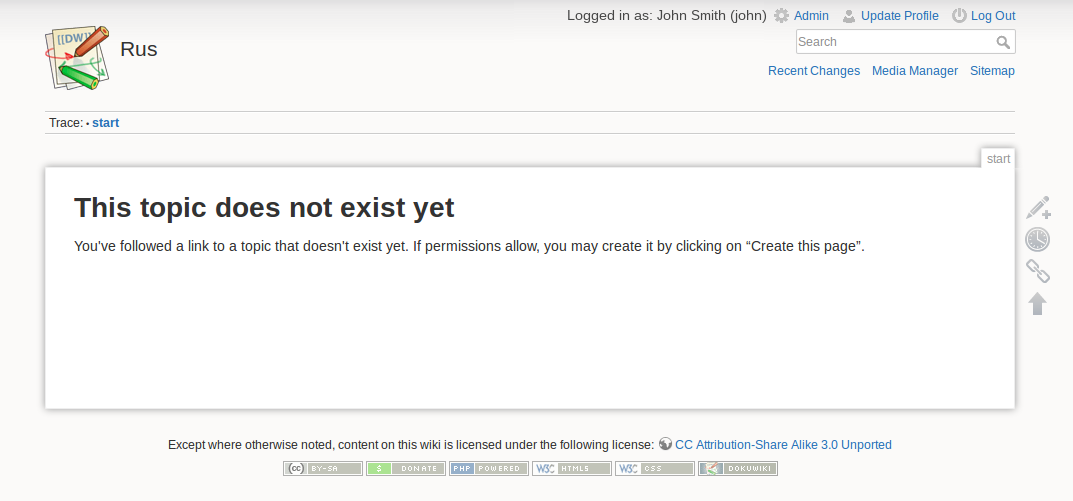
и попадаем на страницу Start. Она физически еще не существует.
Первые шаги

Нажимаем справа на кнопку:

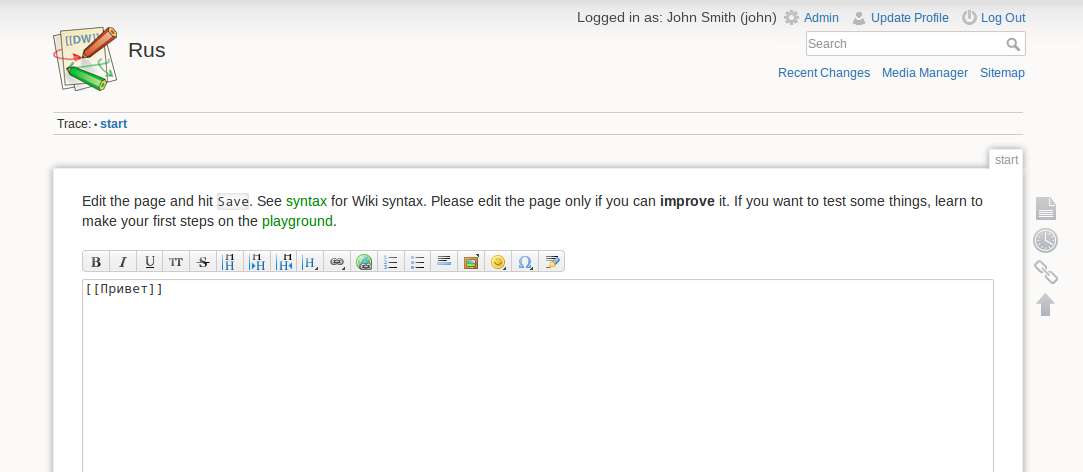
и попадаем в DW Edit. DW Edit – это текстовый редактор маркапа Dokuwiki. Пишем в двойных квадратных скобках:
[[Привет]]
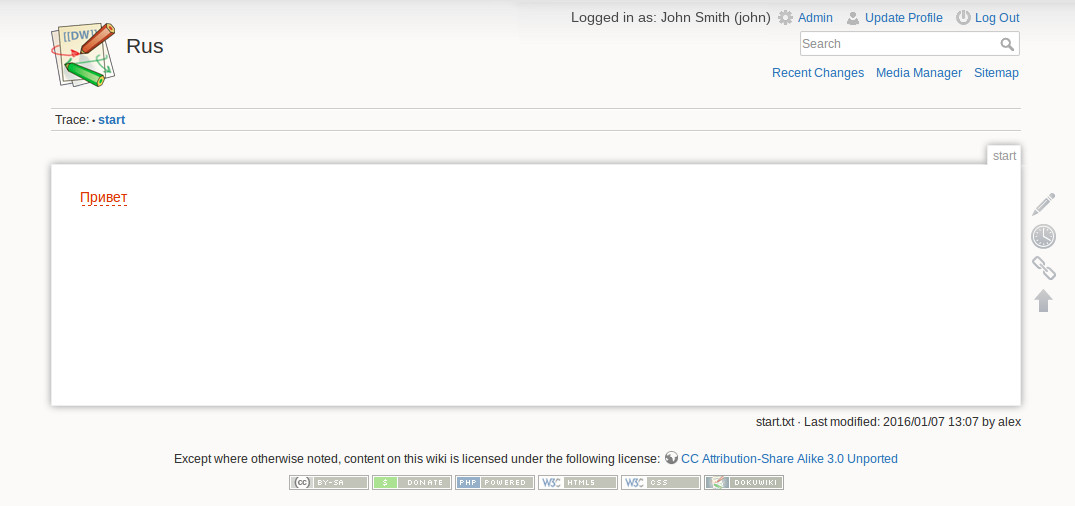
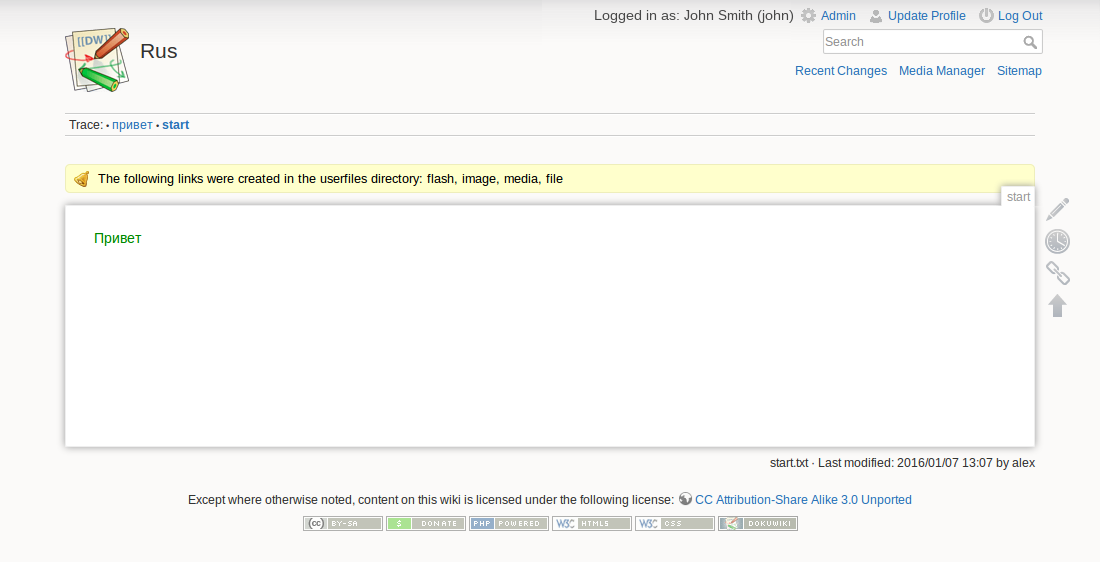
Это гиперссылка к странице Привет. Сохраняем и и попадаем обратно на страницу Старт.

Страница Привет еще не существует, поэтому ссылка к ней отображается красным цветом.

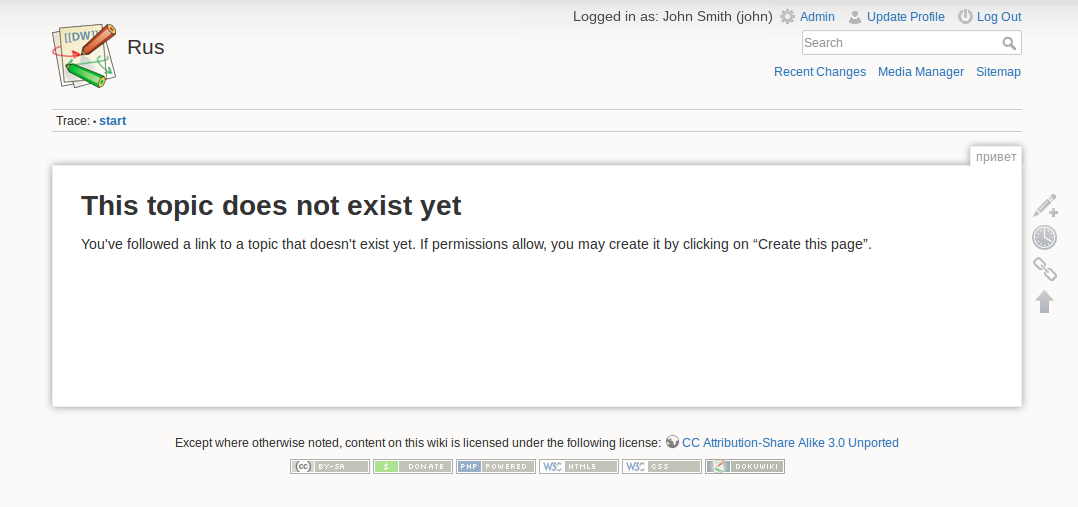
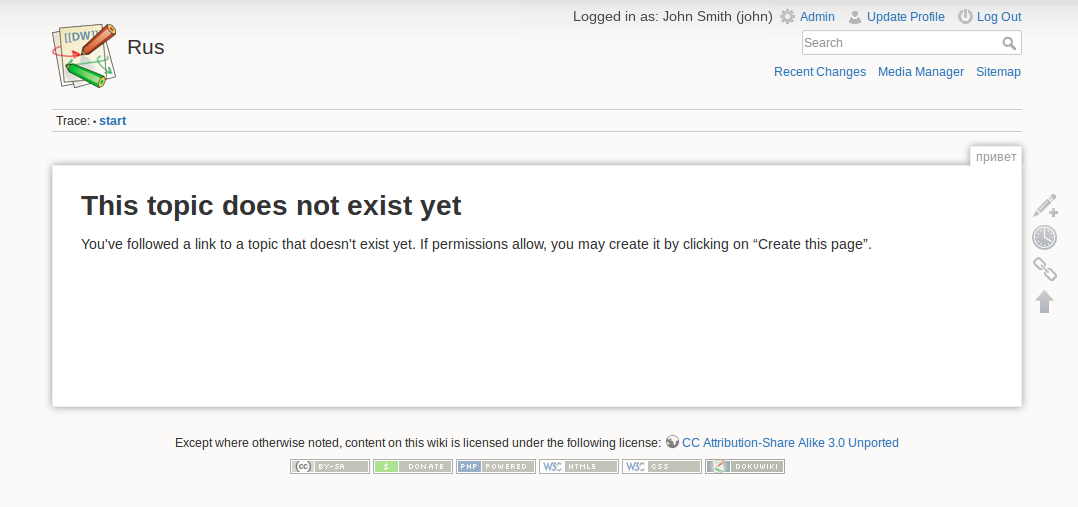
Нажимаем на ссылку Привет и попадаем в новый топик. Его еще нет.

Опять нажимаем справа на кнопку:

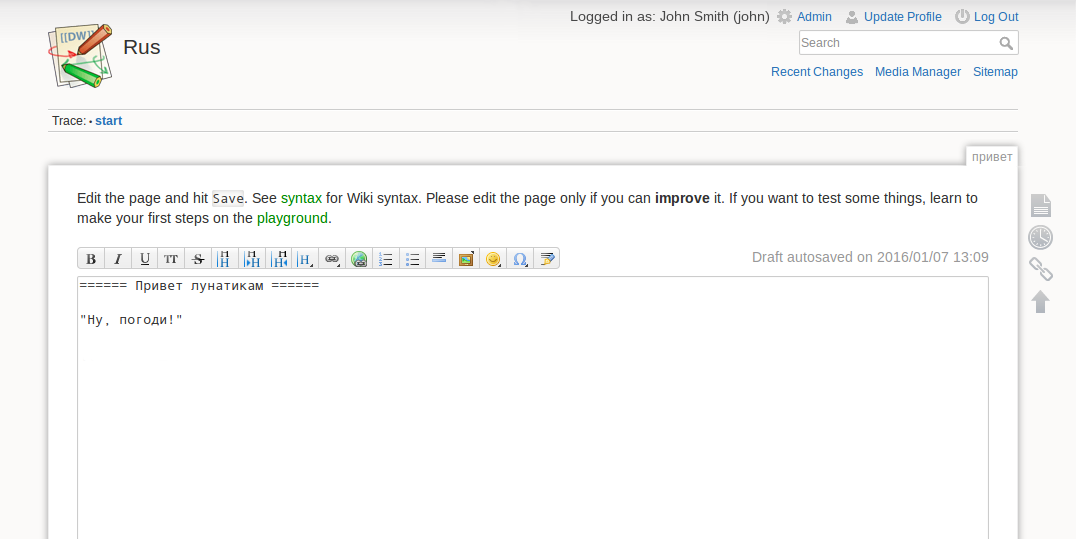
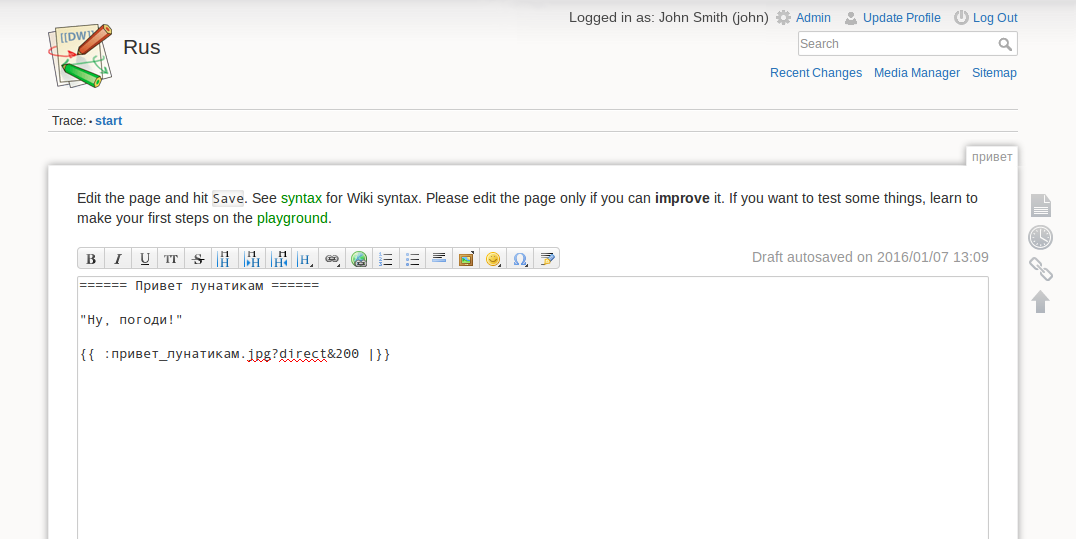
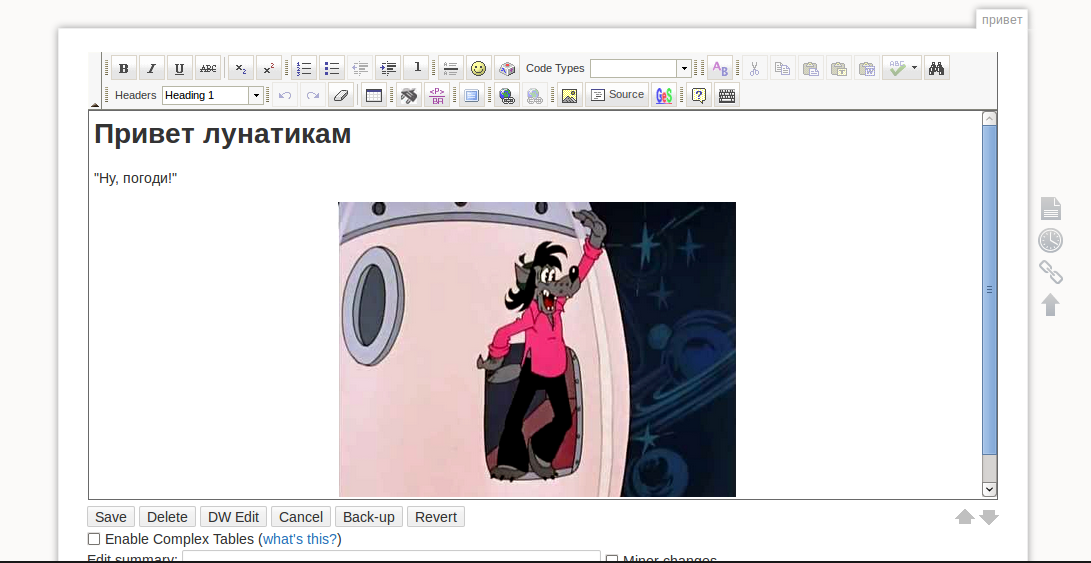
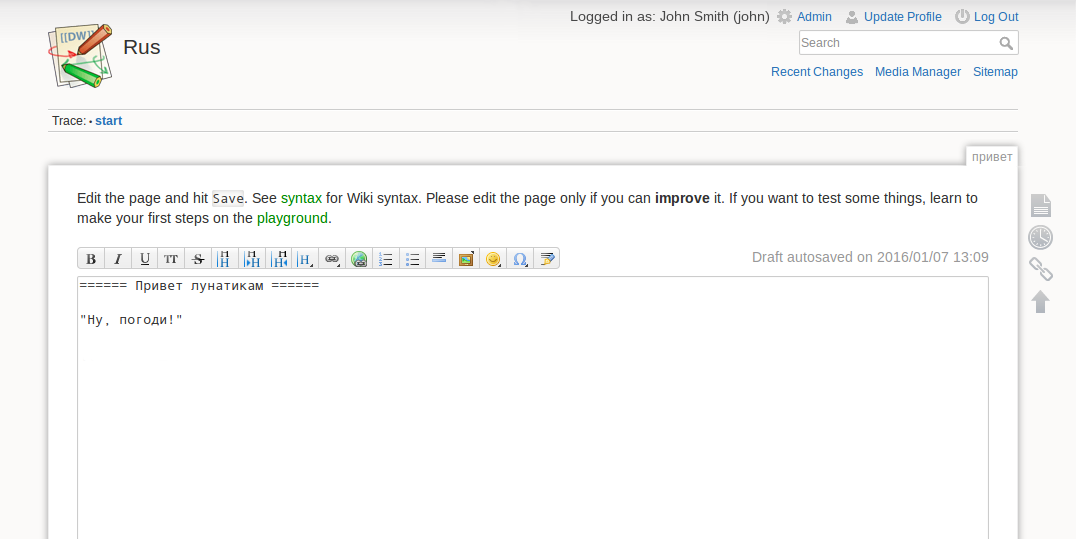
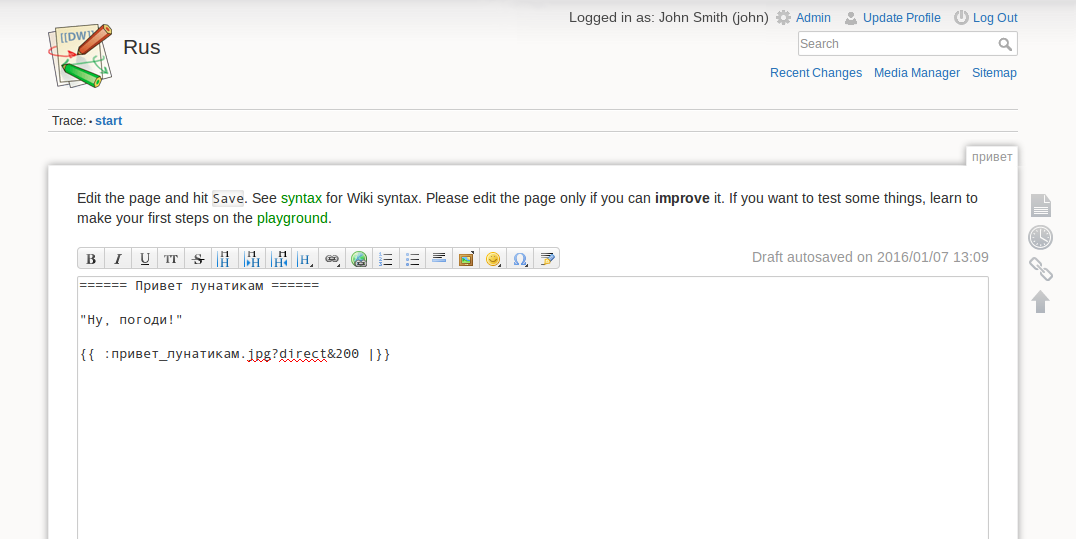
И опять и попадаем в DW Edit. Пишем что-нибудь.

Чтоб добавить к тексту картинку, нажимаем на кнопку

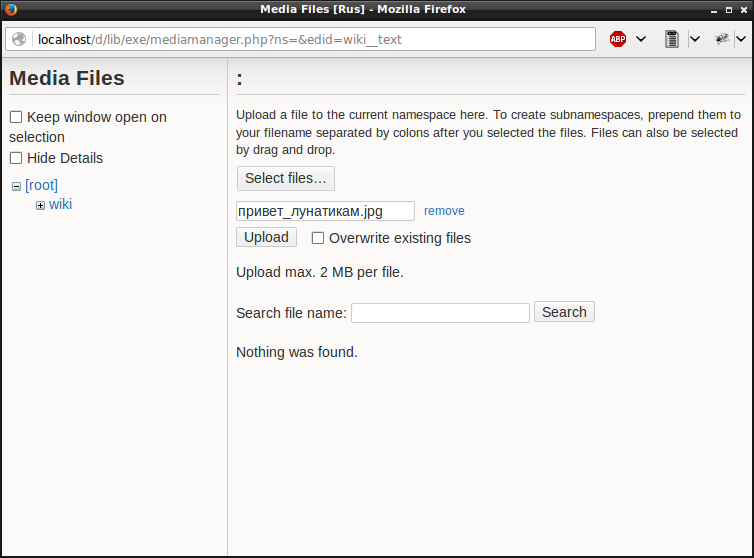
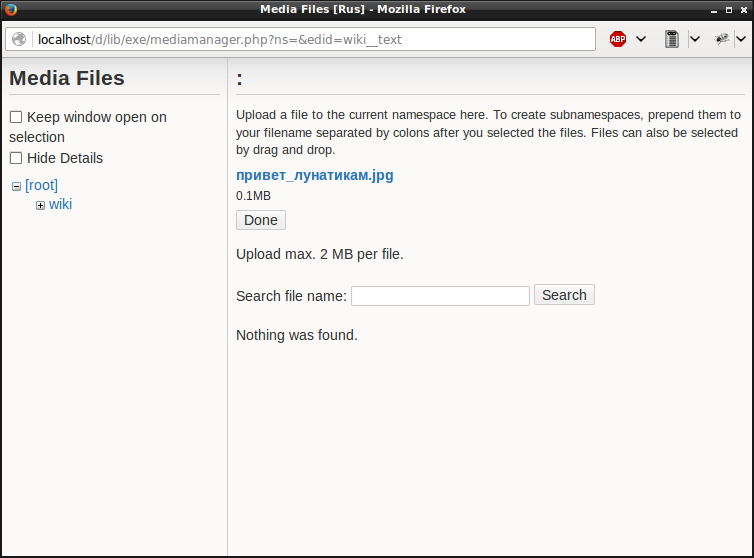
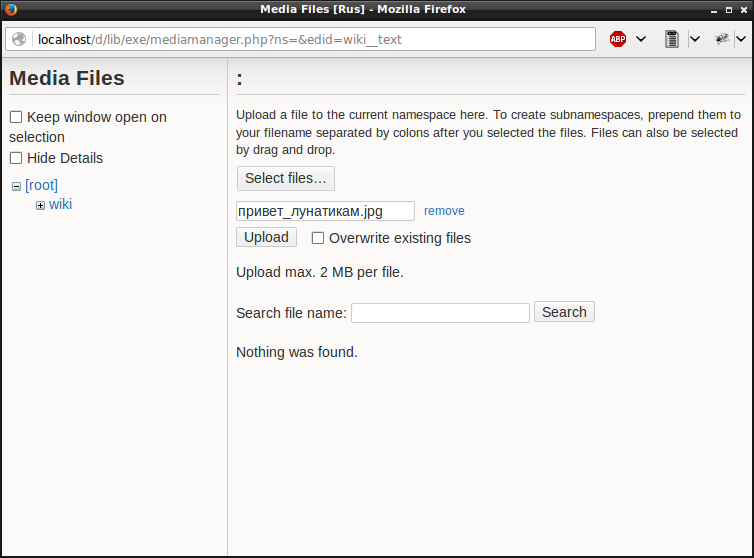
и попадаем в Медия Файлы.

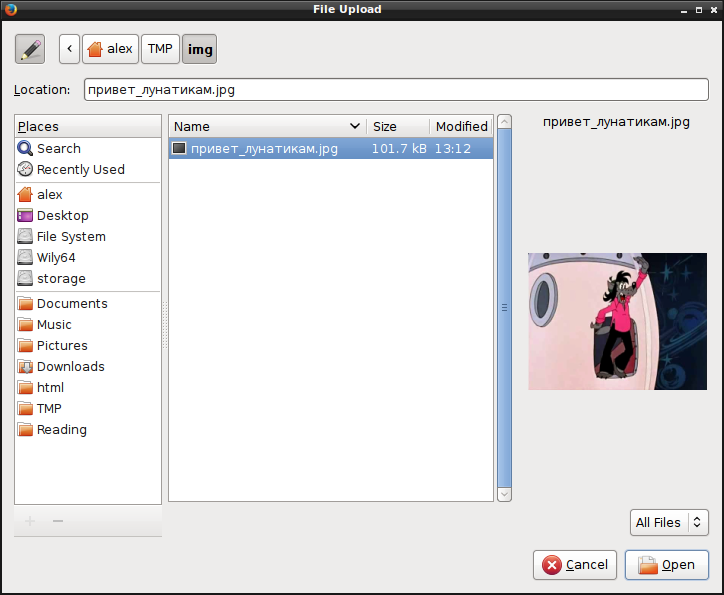
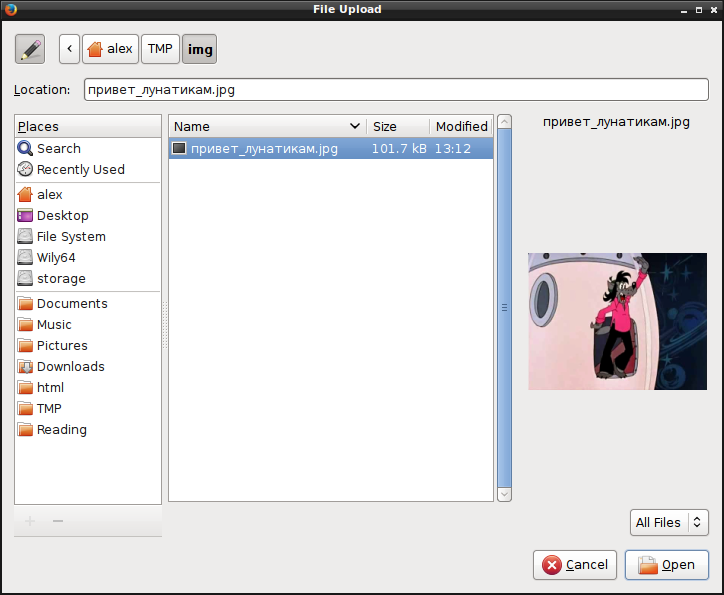
Нажимаем на кнопку Select Files. Открывается диалог выбора файла.

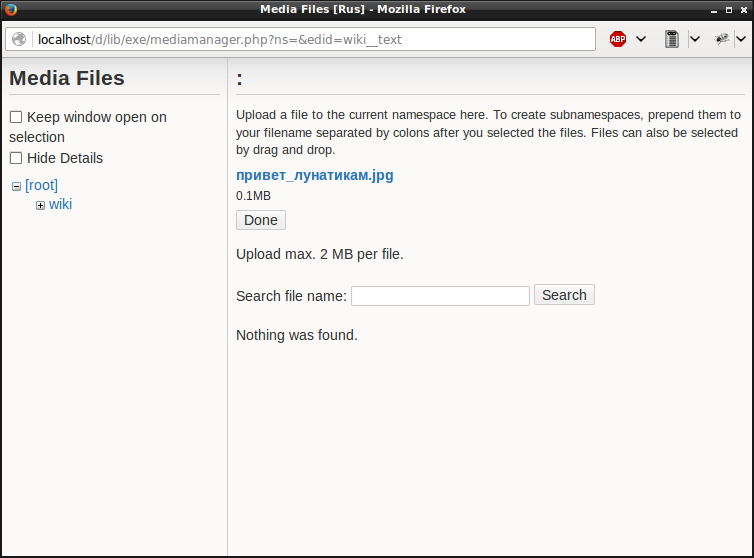
Выбираем файл и нажимаем кнопку Upload.

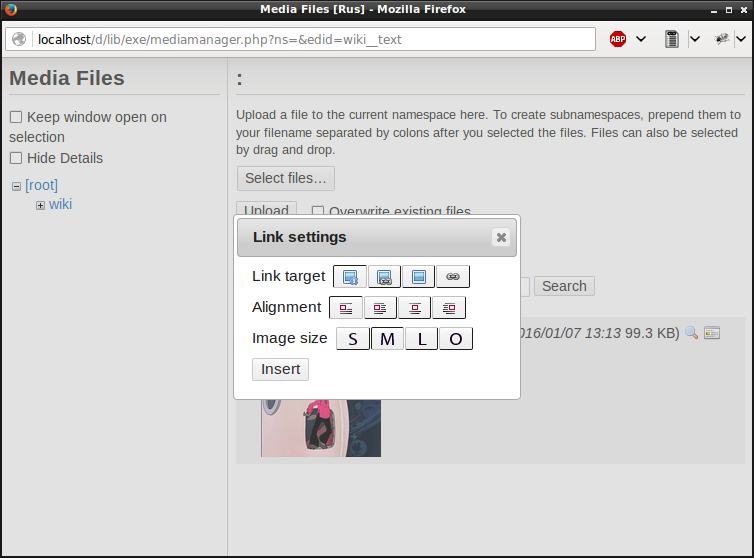
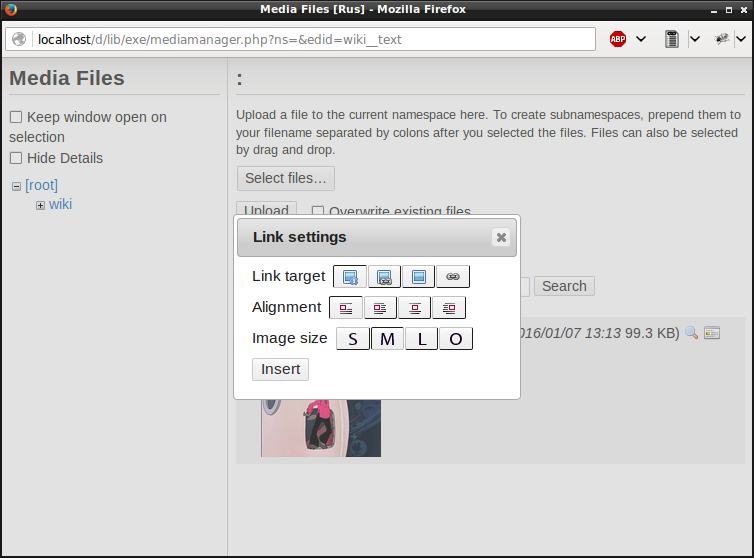
Теперь, чтоб вставить картинку в статью надо кликнуть на сабнейле. Появится диалог Link Settings, где можно выбрать различные параметры.

Insert. Картинка вставлена.

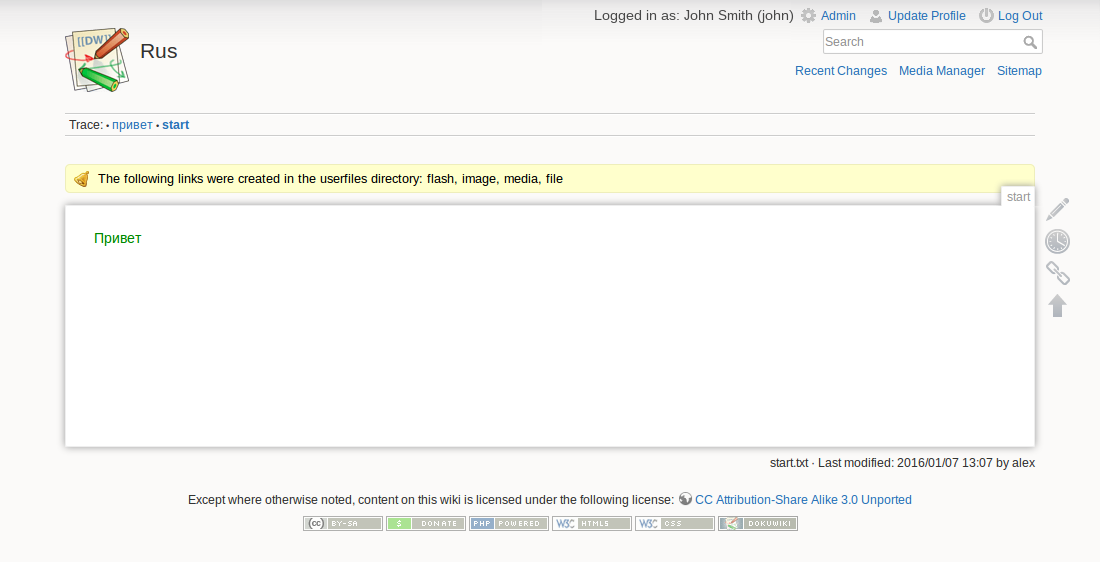
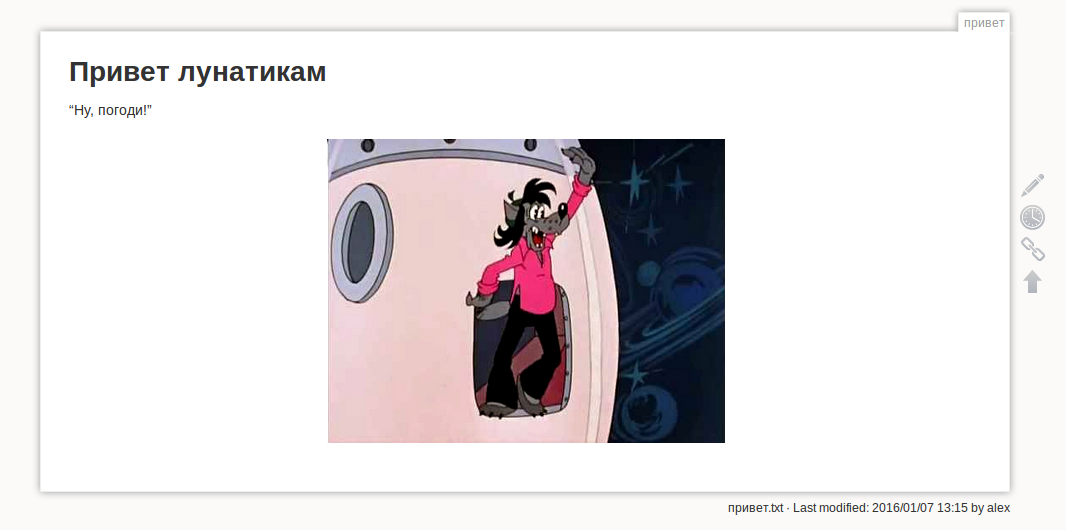
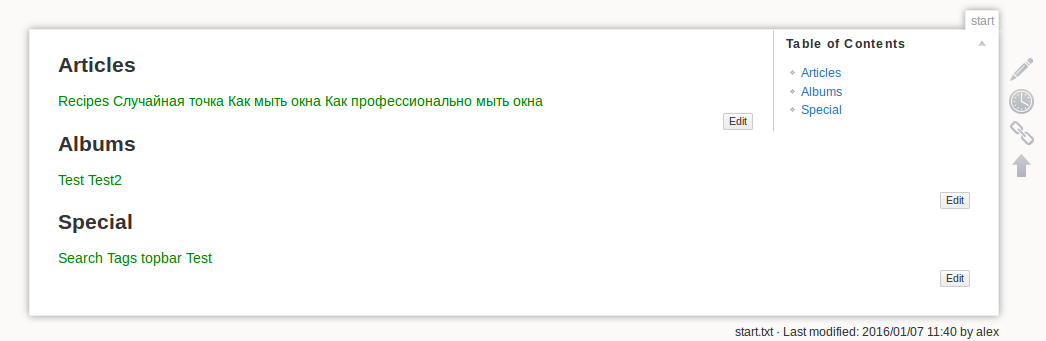
Сохраняем и смотрим статью, которую мы только что сделали.

Если мы теперь пойдем на страницу Start, то увидим, что ссылка Привет стала зеленой.

DW Edit не очень удобный редактор, хотя и полезный. Поэтому мы установим привычный визивиг – FCK Edit. Это плагин, который надо скачать. Говорят, что нашли в его коде, какие-то ужасные баги, которые угрожают безопасности, это все ерунда. Мы сами не будем баловаться и свой пароль никому не скажем.
Скачиваем: fckgLite-master.zip
Разархивируем:
atool -x fckgLite-master.zip
Переименовываем папку fckgLite-master в fckg:
mv fckgLite-master fckg
Двигаем папку fckg в Dokuwiki и меняем permissions:
mv fckg /var/www/html/dokuwiki/lib/plugins
sudo chmod -R a+w /var/www/html/dokuwiki/lib/plugins/fckg/fckeditor/userfiles
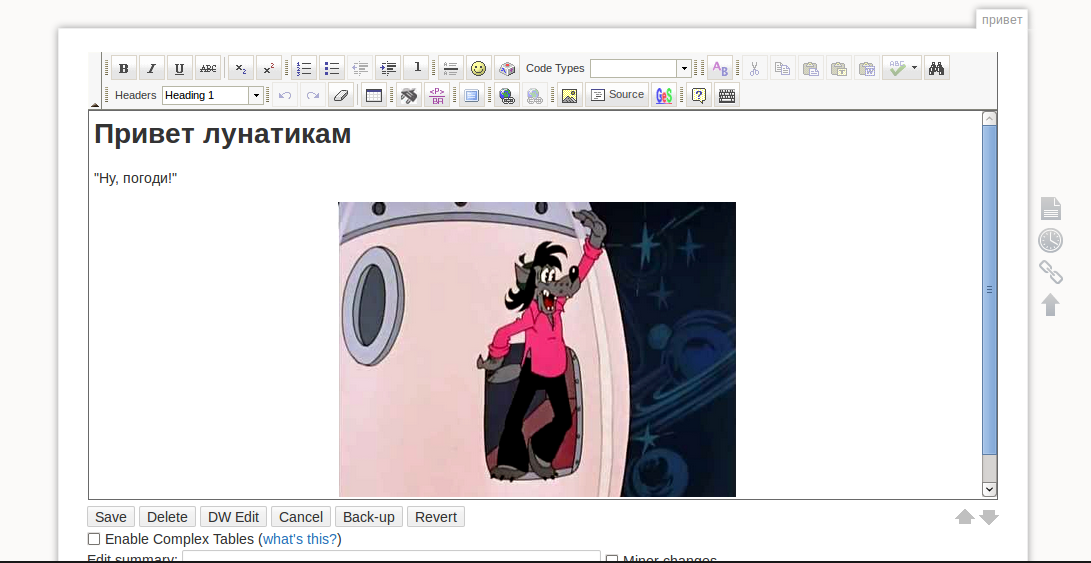
Теперь если мы перезагрузим Dokuwiki в браузере, то получим FCK Edit.

Однако FCK Edit и DW Edit можно при желании переключать:


Еще один важный момент. Новая Dokuwiki пишет параграф в одну строчку, игнорируя line breaks: Нам нужен еще один плагин для окончаний линий – xbr. На сайте Dokuwiki много всяких плагинов, но этот вроде уже установлен заранее. Если нет, скачайте с сайта Dokuwiki xbr Plugin – файл Chris–S-dokuwiki-plugin-xbr-7ab976f.zip или подобный, разархивируйте, переименуйте папку в xbr и поместите ее в директорию /var/www/html/dokuwiki/lib/plugins.
Нам остается лишь переключить способ отображения страниц.

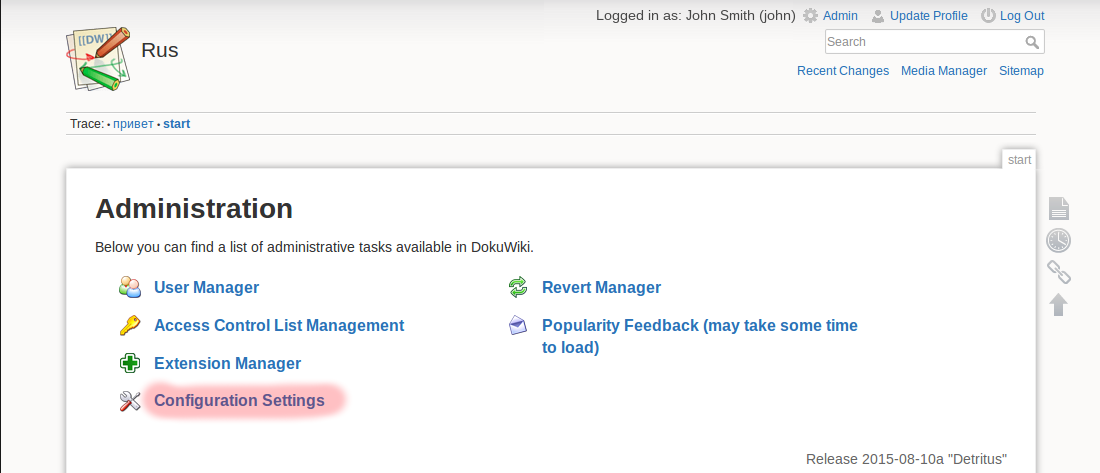
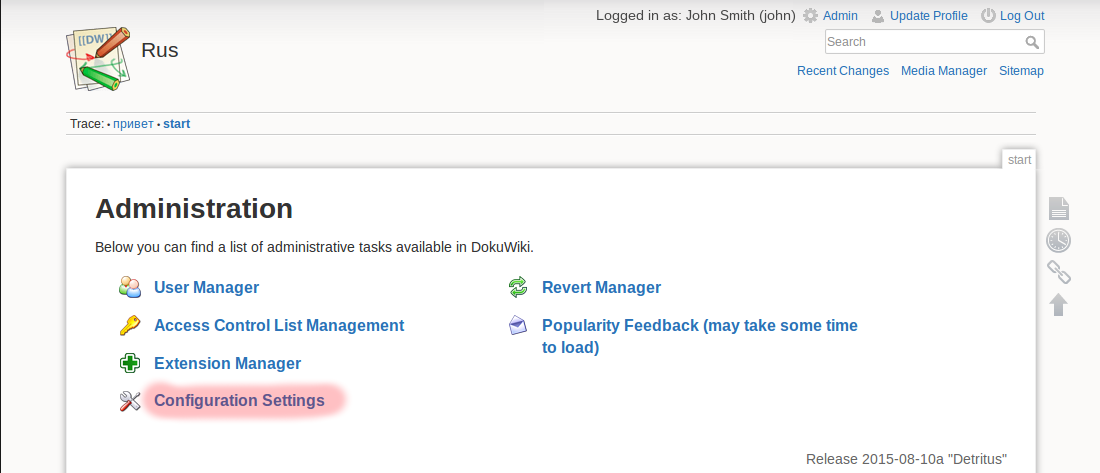
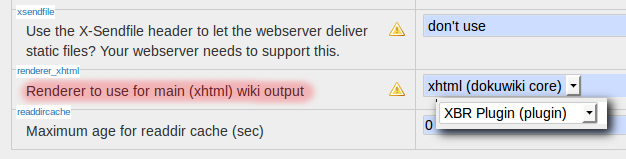
Идем Admin > Configuration Settings:

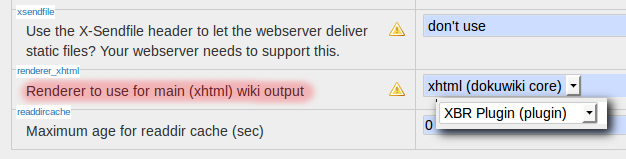
Находим опцию Renderer to use for main (xhtml) wiki output и переключаем xhtml на XBR. Сохраняем.

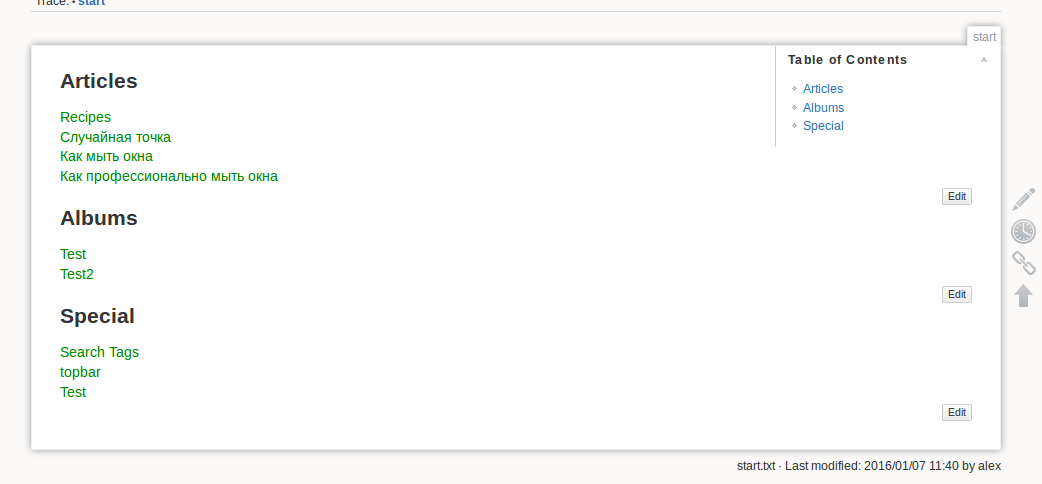
И, о чудо! Линия встала в столбик.

Теперь, чтоб смотреть наш сайт в интернете, нам надо получить доменное имя.
Далее:
Доменное имя
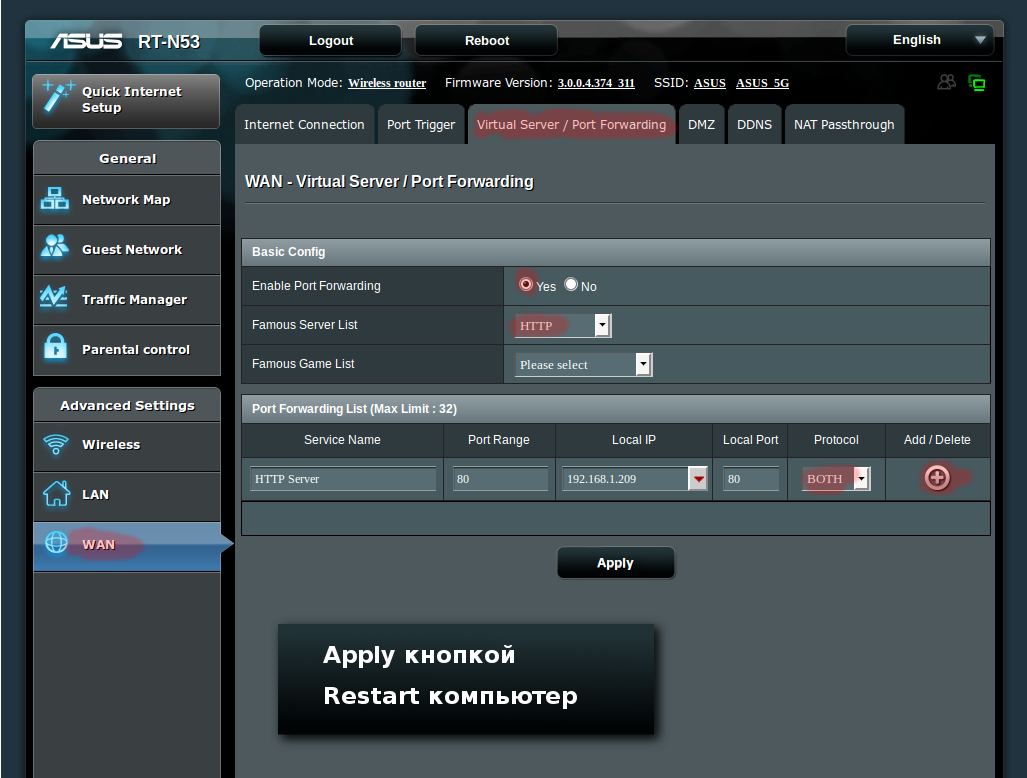
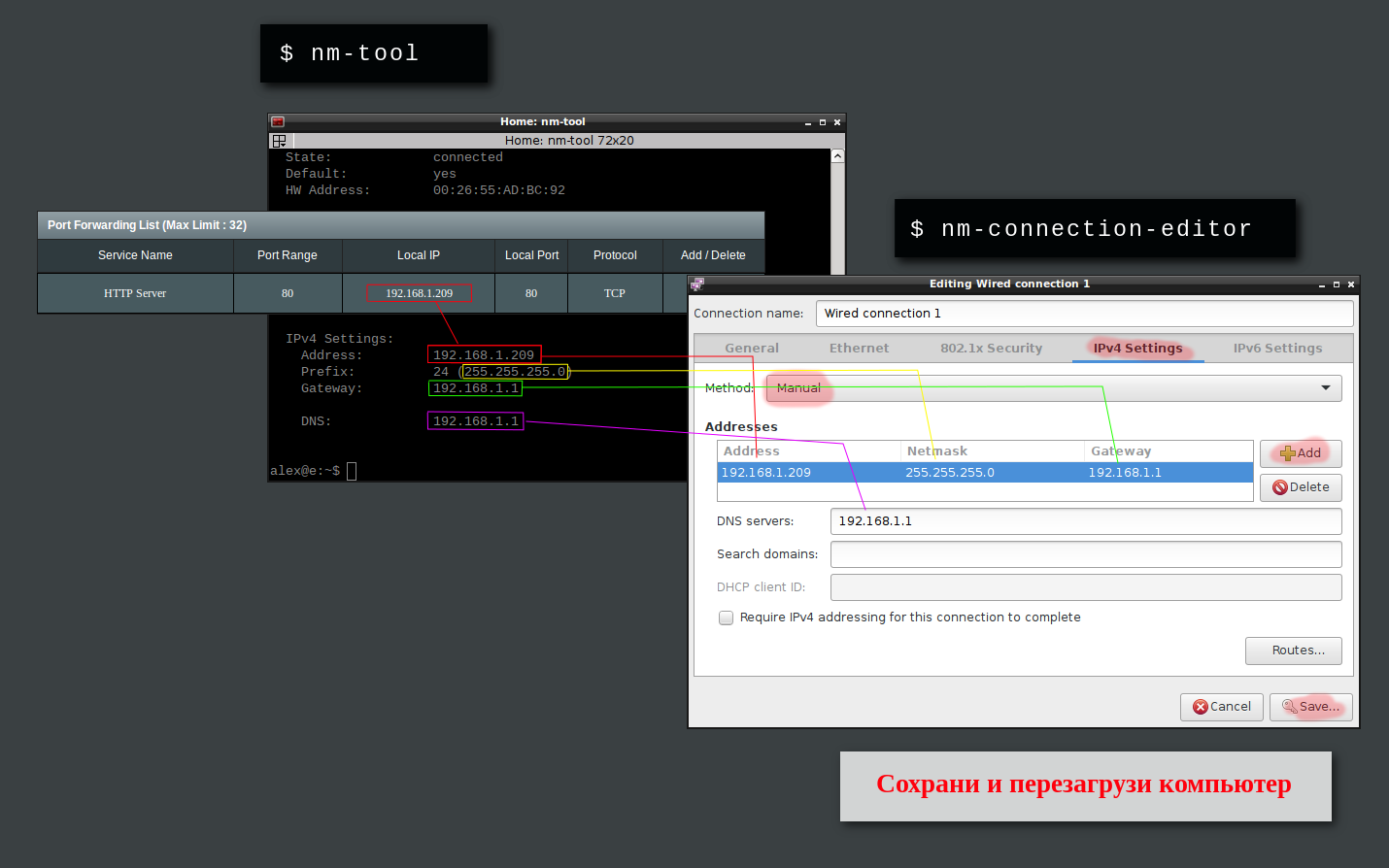
Порт форвардинг
Статичный IP